Adobe Photoshop のテキストはベクトルベースのアウトラインつまり書体の文字数字および記号を数学的に定義した形で構成されています多くの書体には複数のフォーマットがあります一般的なフォーマットとしてはType 1PostScript フォントともいいますTrueTypeOpenTypeNew CID. Cssプロパティ目的別 cssプロパティabc順 css3目的別 css3abc順 HTMLの基本 CSSの基本 チュートリアル ウェブ制作TIPS JavaScript Canvas HTML5 API 特殊文字.

テキスト選択させないcss Its

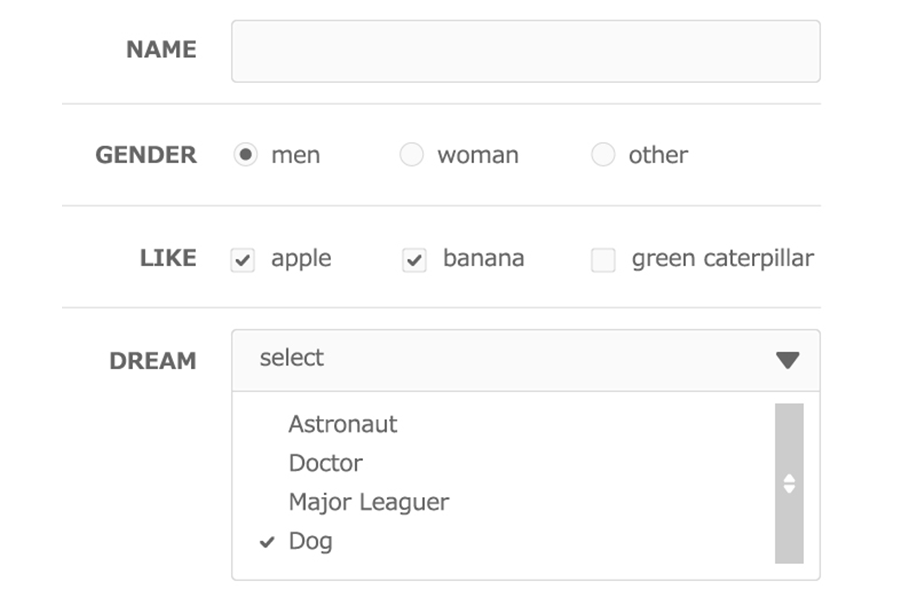
Select Optionをcssでカスタマイズする方法を現役エンジニアが解説 初心者向け Techacademyマガジン

Select Optionをcssでカスタマイズする方法を現役エンジニアが解説 初心者向け Techacademyマガジン
通常フレックスボックスと呼ばれている Flexible Box Module は一次元のレイアウトモデルとしてまたインターフェイス中のアイテム間でスペースの分配をする機能と強力な位置合わせをする機能を提供するものとして設計されましたこの記事ではフレックスボックスの主な特徴の概要を示します.

Css テキストボックス 選択状態. デザインやプロトタイプを作成できるAdobe XDこれまではWebサイトのデザインにはPhotoshopが多く使われてきましたがこれからはXDが主力となっていきそうな予感ということでAdobe XDを使ったWebデザインの手順を紹介します. JQueryではセレクトボックスの値が変更された時に他の処理を行いたい場合にchangeを使います 都道府県を選択するとそれに対応する市区町村が別のセレクトボックスに表示されるというプログラムを作るときによく出てきますね jQueryの書き方に注意しないと動かないので動かない例と. CSS において after は選択した要素の最後の子要素として擬似要素を作成しますよく content プロパティを使用して要素に装飾的な内容を追加するために用いられます.
チェックボックスのテキストラベルlabelに好みのCSSを適用する ラベルに枠線を付けたのでこのラベルにスタイルを加えてもう少し装飾します ラベルの枠線に高さ背景などを指定したいのでインライン要素をブロックレベルとして扱うことのできる display.
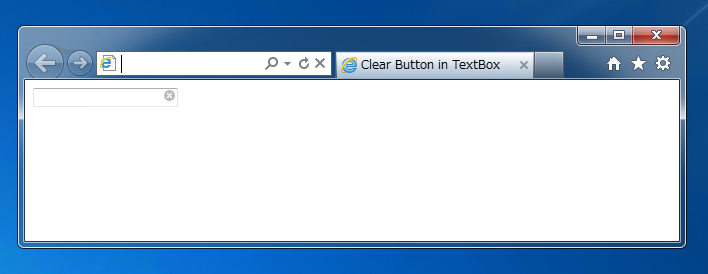
Jquery テキストボックスに入れた値をクリアする Code Log

Css フォームのテキストエリア テキストボックス プルダウンボックス等のサイズを揃えるにはbox Sizing を使うと便利

Html フォームへのスタイル設定 ウェブ開発を学ぶ Mdn

疑似要素でできること その2 フォーム要素をcssで装飾する方法 ホームページ Webeyes ウェブアイズ 意外と役立つ Web界隈の情報メディア

Select Optionをcssでカスタマイズする方法を現役エンジニアが解説 初心者向け Techacademyマガジン
テキストボックスの中にクリアボタンを設置する Javascript Ipentec

コピペok ユーザビリティを高めるhtml Cssフォーム基本テク ジャングルオーシャン

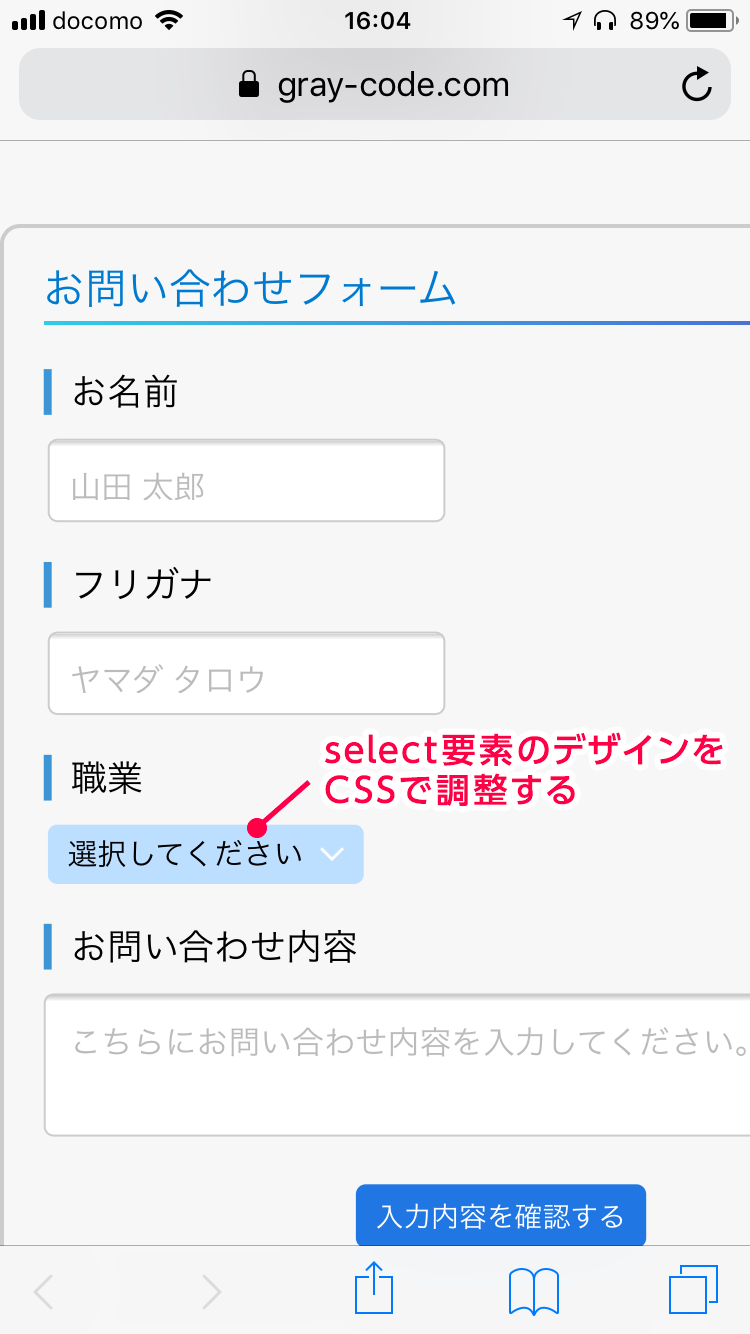
プルダウンメニューのデザインを変更する Graycode Html Css
